Mettre le son...
| Code interne (note, blanche) | Code de la note | Note associée |
|---|---|---|
| 1, 1 | 60 | D34 |
| 2, 1 | 62 | Ré3 |
| 3, 1 | 64 | Mi3 |
| 4, 1 | 65 | Fa3 |
| 5, 1 | 67 | Sol3 |
| 6, 1 | 69 | La3 |
| 7, 1 | 71 | Si3 |
| 8, 1 | 72 | Do4 |
| 9, 1 | 74 | Ré4 |
| 10, 1 | 76 | Mi4 |
| 11, 1 | 77 | Fa4 |
| 12, 1 | 79 | Sol4 |
| 13, 1 | 81 | La4 |
| 14, 1 | 83 | Si4 |
| Code interne (note, noire) | Code de la note | Note associée |
|---|---|---|
| 1, 2 | 61 | Do3# |
| 2, 2 | 63 | Ré3# |
| 3, 2 | 66 | Fa3# |
| 4, 2 | 68 | Sol3# |
| 5, 2 | 70 | La3# |
| 6, 2 | 73 | Do4# |
| 7, 2 | 75 | Ré4# |
| 8, 2 | 78 | Fa4# |
| 9, 2 | 80 | Sol4# |
| 10, 2 | 82 | La4# |
| Touche du clavier | Code de la touche | Note associée |
|---|---|---|
| Tab | 9 | Do3 |
| A | 65 | Ré3 |
| Z | 90 | Mi3 |
| E | 69 | Fa3 |
| R | 82 | Sol3 |
| T | 84 | La3 |
| Y | 89 | Si3 |
| U | 85 | Do4 |
| I | 73 | Ré4 |
| O | 79 | Mi4 |
| P | 80 | Fa4 |
| ^ | 130/514/160 | Sol4 |
| $ | 515/164 | La4 |
| Enter | 10 | Si4 |
| Touche du clavier | Code de la touche | Note associée |
|---|---|---|
| & | 49 | Do3# |
| é | 50 | Ré3# |
| ' | 52 | Fa3# |
| ( | 53 | Sol3# |
| - | 54 | La3# |
| _ | 56 | Do4# |
| ç | 57 | Ré4# |
| ) | 522/169 | Fa4# |
| = | 61 | Sol4# |
| ← | 8 | La4# |
| Nom | Code | Description |
|---|---|---|
| MOUSEPRESSED | 0 | Clic sur un bouton de l'interface |
| KEYPRESSED | 1 | Appuie d'une touche du clavier |
| PLAYPRESSED | 2 | Clic sur le bouton lecture |
| MUSICSTARTED | 3 | Démarrage de la musique après un PLAYPRESSED |
| MUSICFINISHED | 4 | Fin de la musique |
| RECORDINGSTARTED | 5 | Début de l'enregistrement lors du clic sur le bouton enregistrer |
| RECORDINGSTOPPED | 6 | Fin de l'enregistrement après un clic sur le bouton enregistrer si RECORDINGSTARTED |
| MUSICPLAYED | 7 | La musique a déjà été jouée une fois |
Le synthétiseur en lui même utilise les fonctions de javax.sound.midi. Il est initialisé grâce à la fonction initSynth() puis les notes sont jouées dans la fonction playNotes().
Différentes variables permettent de configurer le comportement du synthétiseur :
bpm = tempo de la musiquenVelocity = volume de la musiqueplayNotes() parcourt le tableau des notes après avoir définit l'horodatage de lancement à la variable timer. C'est à dire que si le nombre de millisecondes écoulées depuis le lancement du programme est supérieur à la valeur enregistrée dans timer, additionée de la durée d'une note, le curseur numnote passe à la note suivante.
La durée d'une note est définie par rapport à la seconde valeur qui lui est attribuée dans le tableau notes, qui est sa durée relative par rapport aux autres multipliée de la durée d'une note, c'est à dire une minute divisée par le tempo. Nous sommes en millisecondes, donc 1 minute = 60 000 millisecondes.
La fonction channel.noteOn() permet de jouer la note.
La fonction channel.noteOff() la désactive par la suite.
Le projet Processing.js utilise une autre bibliothèque MIDI, MIDI.js s'utilisant de manière assez similaire avec les fonctions MIDI.noteOn() et MIDI.noteOff().
Afin de faciliter les ajustements de l'interface (changement de résolution, ajout d'octaves, etc…), toutes les coordonnées, qui correspondent à l'origine à une valeur en pixel, ont été converties en coordonnées relatives par rapport à la taille de la fenêtre. Ainsi, un point de coordonnées (1;1) correspond au point en bas à droite de la fenêtre, et un point de coordonnées (0;0) au point en haut à gauche. Toutes ces valeurs sont donc des nombres à virgule flottante, stockées dans des float.
windowSize[] est un tableau indiquant la largeur et la hauteur de la fenêtre. Cependant, avec Processing.js, il n'est pas possible de définir dynamiquement la taille de la fenêtre, ces valeurs sont donc ecrites directement dans size()
En outre, windowSize[] est utilisé à chaque affichage d'un élément sur l'interface, étant donné l'utilisation de coordonnées relatives par rapport à la taille de la fenêtre, il faut donc les multiplier par la largeur et la hauteur puisque Processing utilise des coordonnées absolues en pixel.
Enfin, les fonctions rect(), triangle(), ellipse(), text(), image() ont été redéfinies afin de faciliter leur utilisation avec des coordonnées relatives. super n'existant pas en JavaScript, le projet Processing.js utilise ces mêmes noms de fonctions précédés d'un d.
Puisque les touches ne sont que de simples rectangles et que les touches noires sont dessinées au dessus des touches blanches, on cherche tout d'abord à détecter si le clic a été effectué au niveau du clavier (mouseY >= keyboardYCoordinate*windowSize[1]), puis si une touche noire est cliquée (à l'aide de blackKeys()). Si la première condition est validée, et que blackKeys() retourne 0, cela signifie qu'un clic a été effectué sur le clavier, mais pas sur un touche noire. On a donc cliqué sur une touche blanche. whiteKeys() permet de détecter laquelle a été cliquée.
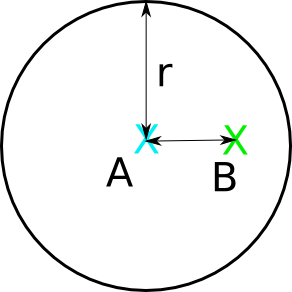
Afin de détecter un clic sur un bouton circulaire (créé avec ellipse()) plutôt que rectangle, le mode de calcul des coordonées n'est pas le même. On utilise ici la formule de calcul de distance entre deux points :

Ici, windowSize[] est utilisé puisque les coordonnées mouseX et mouseY sont en pixel par rapport à la largeur et la hauteur de la fenêtre.
La distance entre le point A (le centre du cercle) et le point B (le point cliqué) doit alors être inférieure au rayon du cercle :